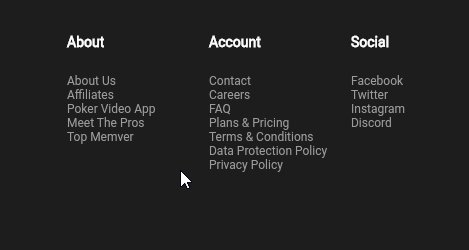
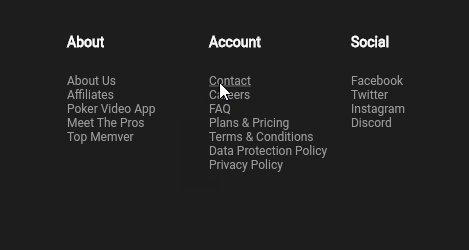
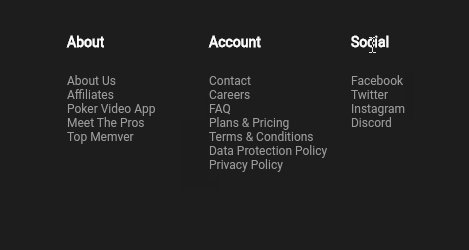
カーソルを検知してテキストに下線をつける【Flutter Web】 / how to detect mouse hover on text and then make text with underline.
EDIT : 2021/6/16
Flutter 2.2からTextSpanのパラメータにonEnter/onExitパラメータが追加されました。これでマウスホバー時のテキストの制御ができます。。。
ベンリィ 😊
必要な情報
- どうやってマウスホバーを検知するか?/ how to detect mouse hover on flutter web?
ホバー検知のWidgetがリリースされたのが一ヶ月前とからしい。タイミング良かった :)
- テキストに下線をつけるには?/ how to get text with underline?
そしてこんなかんじで、対象のテキストへのマウスホバー時のハンドラをonEnterにあてる
マウスホバーが外れた時のハンドラはonExit
boolのコントローラーで状態管理。ホバー時にはTextDecoration.underlineをあてる。
class MouseHoverDetectableText extends HookWidget { const MouseHoverDetectableText(this.text); final String text; @override Widget build(BuildContext context) { final hover = useState(false); return GestureDetector( child: MouseRegion( onEnter: (_) => hover.value = true, onExit: (_) => hover.value = false, child: Text( text, style: TextStyle( decoration: hover.value ? TextDecoration.underline : null, color: Colors.grey, fontSize: 12, ), ), ), onTap: () {}, ); } }
動かすとこんな感じになる 😊
FontWeight, Colorの変化などもこれ使えば簡単そうですね。